Propriedade obrigatória condicionalmente com TypeScript
2a atrás
Nesse artigo vamos abordar como fazer um type do #TypeScript que requer pelo menos uma propriedade obrigatória.
Primeiramente, vamos criar um type simples:
type User = {
name: string;
phone?: string;
email?: string;
}Para isso, vamos editar nosso type:
type User = {
name: string;
phone?: string;
email?: string;
} & ({
phone: string;
} | {
email: string;
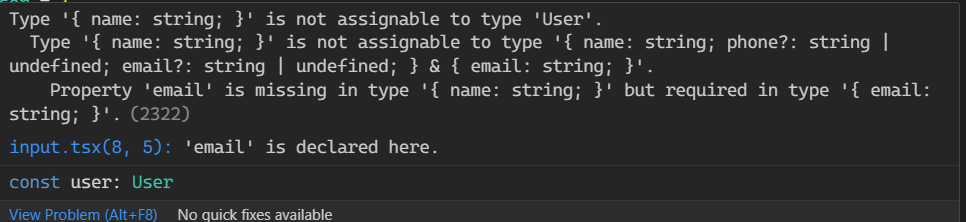
})Agora, utilizarmos o type User, informando apenas o name, vamos ter um erro:
const user: User = { name: 'João da Silva' }
Se informarmos phone ou email, nenhum erro será lançado.
const user1: User = { name: 'João da Silva', phone: '(12) 98888-8888' } // Ok
const user2: User = { name: 'João da Silva', email: 'email@email.com' } // Ok Ion
Ion
Comentários (0)