Desfocar o fundo com CSS
3a atrás
O #CSS possibilita o uso de uma variedade de efeitos visuais para melhorar e embelezar o layout de páginas Web. Nesse tutorial vamos abordar o backdrop-filter.
No HTML, adicione uma tag de cabeçalho:
<header></header>Com o CSS, nós vamos fazer com que esse cabeçalho seja fixo no topo:
header {
backdrop-filter: blur(2px);
background-color: rgba(0, 0, 0, 0.5);
height: 64px;
left: 0;
position: fixed;
width: 100%;
top: 0;
}O grande segredo para desfocar o fundo é adicionar o atributo backdrop-filter: blur(2px); isso aplica um efeito de desfoque de 2px a tudo que estiver abaixo do elemento.
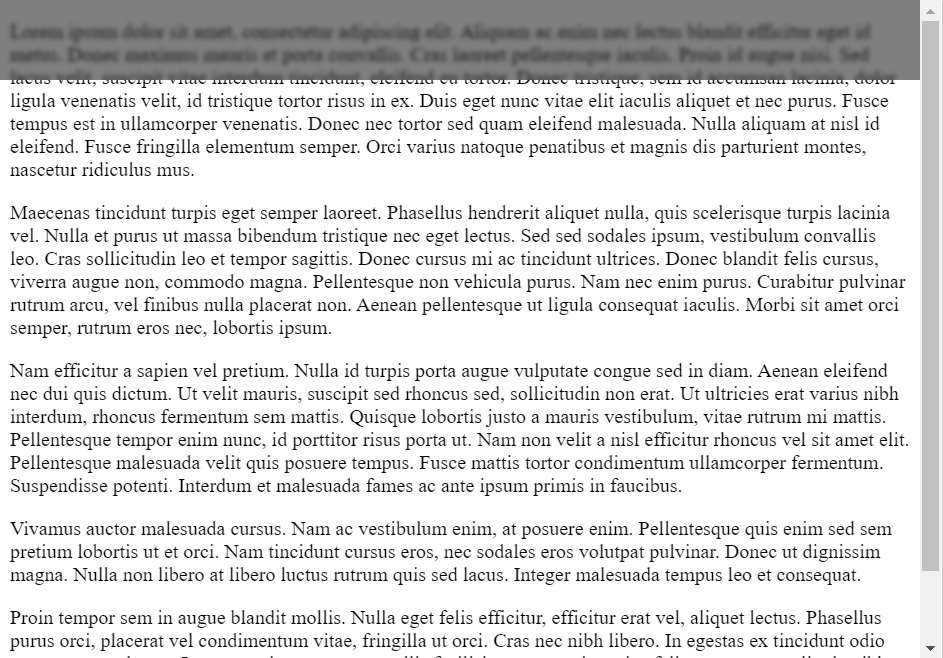
Para testar o efeito, você pode adicionar alguns parágrafos de textos. O resultado será o seguinte:

 Ion
Ion
Comentários (0)