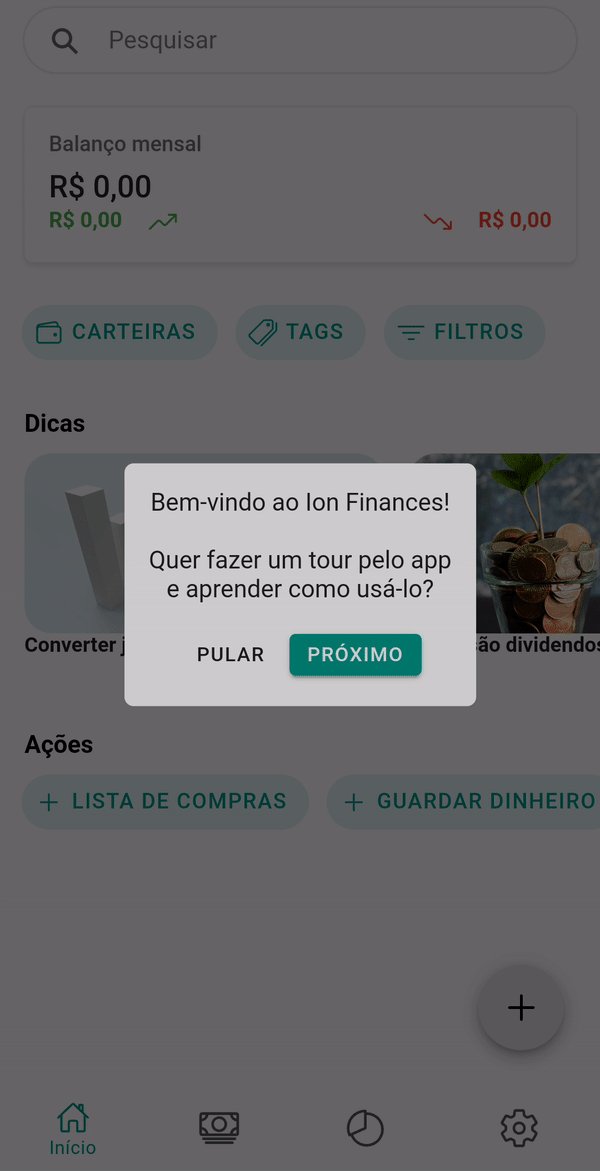
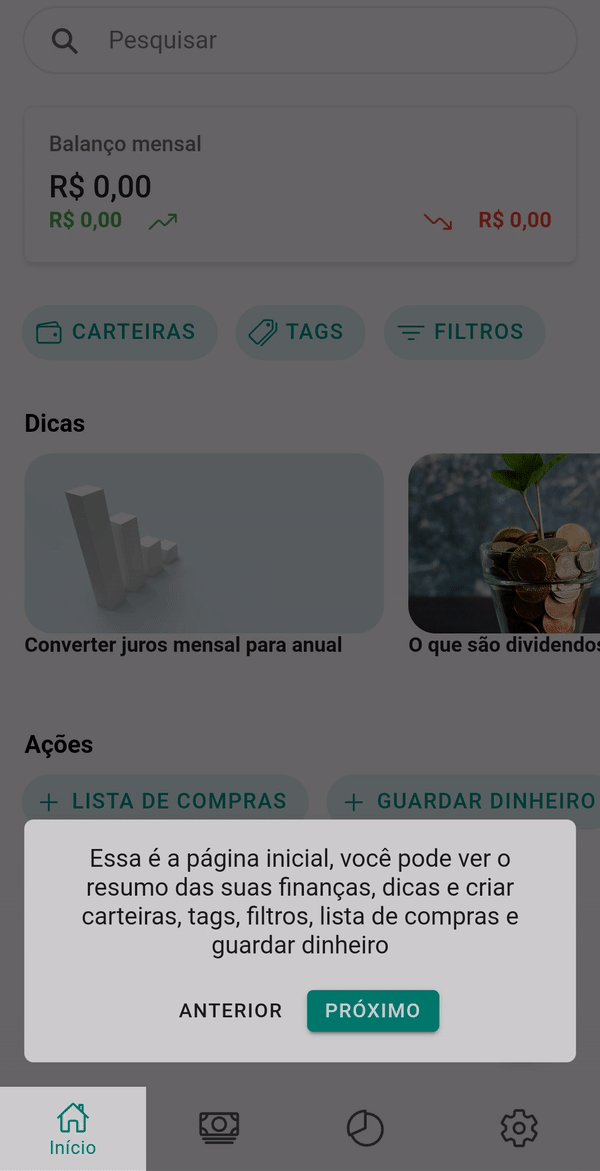
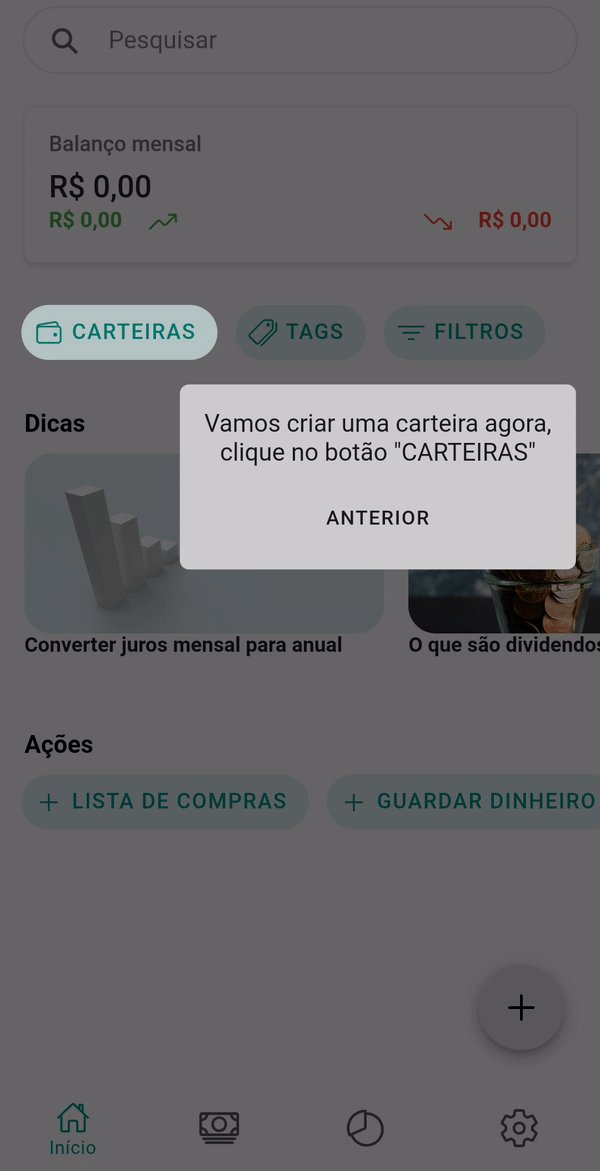
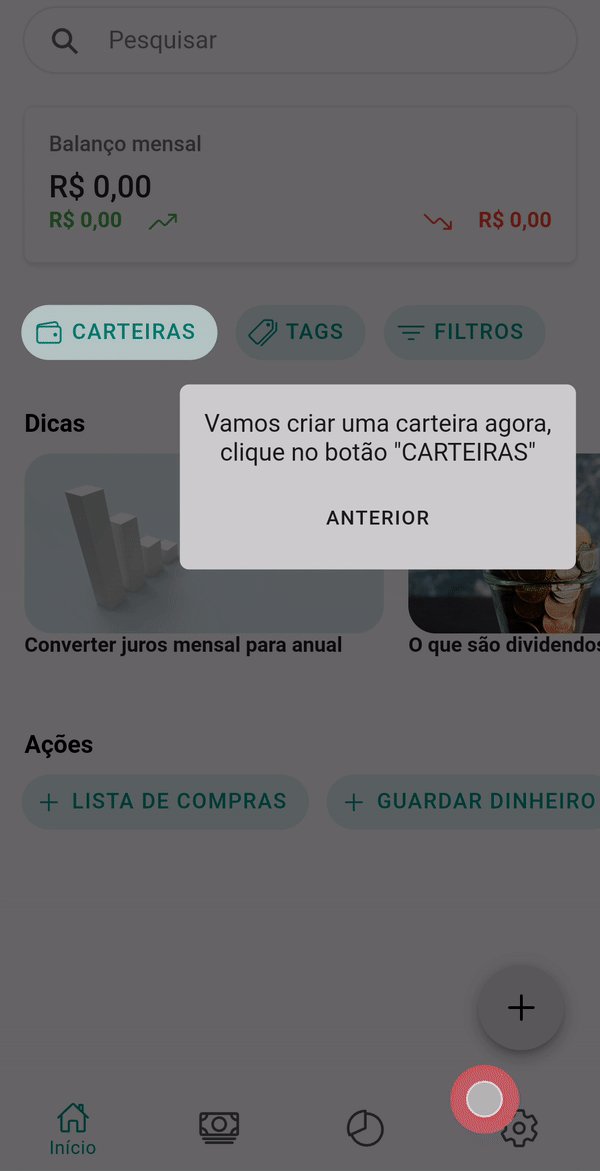
Guie seu usuário passo a passo com Trail
2a atrás
Trail é uma biblioteca de tour construída com JavaScript. Para instalar a biblioteca você pode utilizar o comando abaixo:
npm i @ionited/trail
Como usar
Para usar basta importar a biblioteca:
import { Trail } from '@ionited/trail';E fazer uma configuração mínima:
var trail = Trail([{
id: 1,
content: 'First step',
attachedEl: document.getElementById('one')
}, {
id: 2,
content: 'Step two, without attachedEl'
}, {
id: 3,
content: 'Step 3',
attachedEl: document.getElementById('two'),
interactive: false
}, {
id: 4,
content: 'Step 4, end of the line!',
attachedEl: document.getElementById('three')
}]);Na chamada da função Trail(); você passa um array com cada passo do tutorial que você está montando. O passo pode ter os seguintes parâmetros.
- id, obrigatório, identificador do item
- content, obrigatório, conteúdo em texto ou HTML
- attachedEl, opcional, elemento que ficará em destaque
- interactive, opcional, valor booleano que informa se o elemento em destaque é interativo
Agora você pode chamar as seguintes funções:
trail.next(); // inicia ou vai para o próximo passo do tour
trail.back(); // inicia ou vai para o passo anterior do tour
trail.stop(); // para o tuor
trail.destroy(); // para o tuor e remove totalmente estilos e listeners da bibliotecaGitHub
Para mais informações, acesse o GitHub do projeto:

GitHub - ionited/trail: Guide your user, step by step
Guide your user, step by step. Contribute to ionited/trail development by creating an account on GitHub.
 Ion
Ion
Comentários (0)