Gap CSS
2a atrás
A propriedade gap define os espaços entre linhas e colunas no layout flexbox, grid ou multi-column.
É a propriedade recomendada para uso nos 3 layouts acima, ao invés de margin e padding.
O esquema da propriedade é o seguinte:
gap: <row-gap> <column-gap>;Exemplo
HTML:
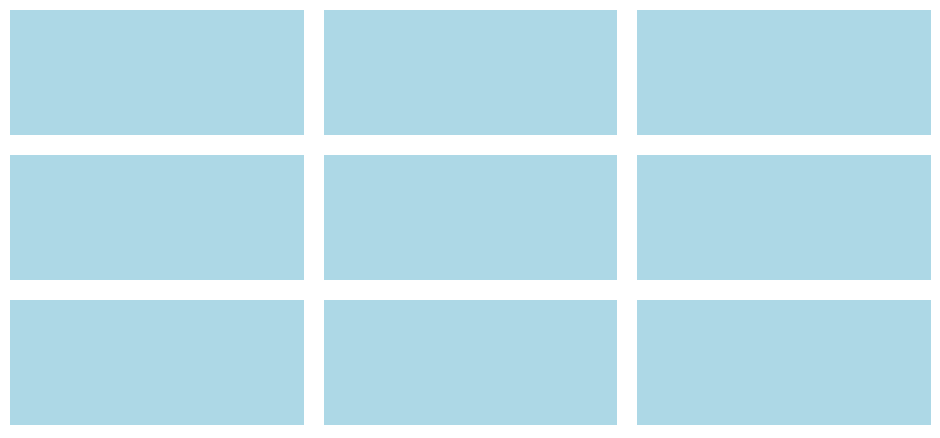
<div class="grid">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>#CSS:
.grid {
display: grid;
gap: 1em;
grid-template-columns: auto auto auto;
}
.grid > div {
background-color: lightblue;
height: 100px;
}
 Ion
Ion
Comentários (0)