Estilizar select com CSS puro
2a atrás
No HTML adicione o código básico de um select:
<select>
<option>Um</option>
<option>Dois</option>
<option>Três</option>
<option>Quatro</option>
<option>Cinco</option>
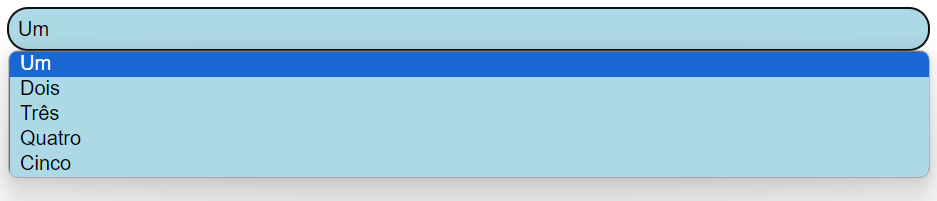
</select>Agora no #CSS vamos alterar a cor do select e outros atributos, como: espaçamento, bordas e largura.
select {
appearance: none;
background-color: lightblue;
border: none;
border-radius: 1em;
display: block;
font-size: 1em;
padding: 0.5em;
width: 100%;
}O resultado será esse:

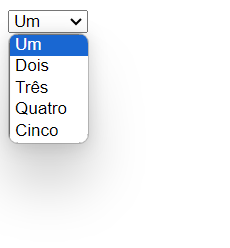
Em comparação, esse é o estilo original dos selects:

Lembrando que com CSS puro, é possível estilizar apenas o select fechado, não é possível estilizar muita coisa da parte das opções.
 Ion
Ion
Comentários (0)