Estilizar o scrollbar com CSS
2a atrás
Os estilos abaixo funcionam com navegadores compatíveis com webkit.
::-webkit-scrollbar
Estiliza a área inteira da barra de rolagem:
::-webkit-scrollbar {
background-color: #e0e0e0;
}::-webkit-scrollbar-button
Estilizam os botões na barra (seta para cima e para baixo):
::-webkit-scrollbar-button {
display: none;
}::-webkit-scrollbar-thumb
A barra arrastável de rolagem:
::-webkit-scrollbar-thumb {
background-color: #bdbdbd;
border-radius: 1em;
}::-webkit-scrollbar-track
Estiliza o caminho da barra de rolagem.
::-webkit-scrollbar-track-piece
Estiliza o caminho não coberto por uma barra.
::-webkit-scrollbar-corner
Estiliza o encontro entre a barra horizontal e vertical.
::-webkit-scrollbar-corner {
background-color: #e0e0e0;
}::-webkit-resizer
Estiliza a área redimensionável que pode aparecer em alguns elementos.
Resultado
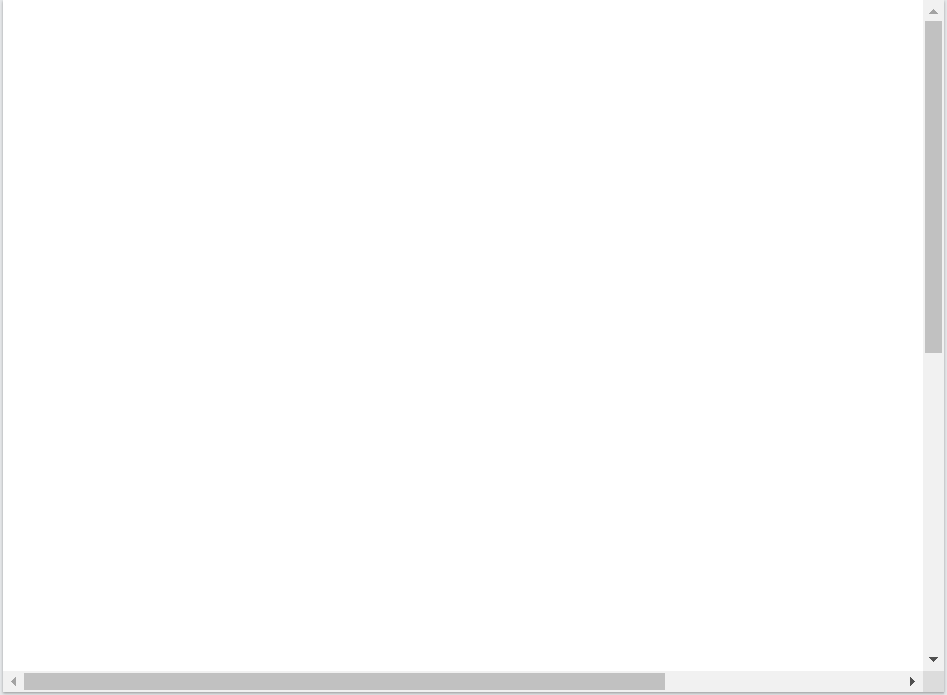
Antes:

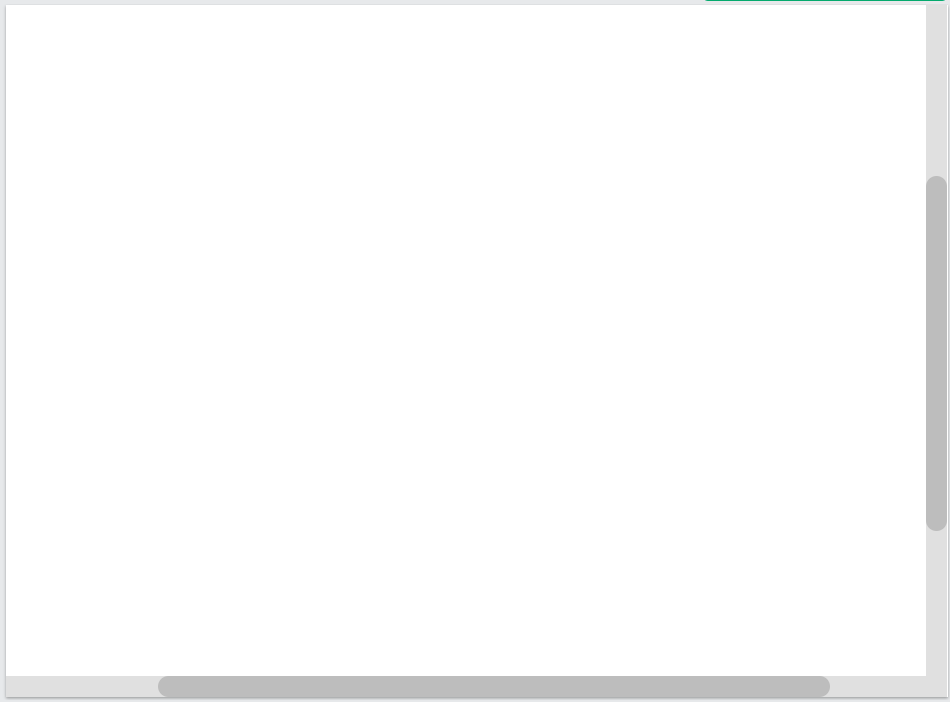
Depois da estilização:

 Ion
Ion
Comentários (0)