Estilizar input tipo file com CSS puro
3a atrás
A maneira mais fácil de estilizar um input tipo file é colocando-o dentro de uma tag mais flexível. Para isso, vamos adicionar uma label com uma classe file, por exemplo.
<label class="file">
Escolher arquivo
<input type="file" />
</label>Agora vamos começar a aplicar os estilos. Primeiro, esconda o input tipo file, para que possamos aplicar os estilos diretamente na label, ignorando o estilo padrão do input.
.file input {
display: none;
}Agora podemos estilizar a label. vamos deixar ela com a aparência de um botão:
.file {
background-color: lightblue;
border-radius: 0.5em;
cursor: pointer;
font-family: arial;
padding: 0.5em 1em;
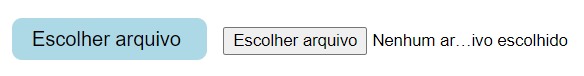
}O resultado será o seguinte, em comparação com o botão nativo:

undefined
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<style>
.file {
background-color: lightblue;
border-radius: 0.5em;
cursor: pointer;
font-family: arial;
padding: 0.5em 1em;
}
.file input {
display: none;
}
</style>
</head>
<body>
<label class="file">
Escolher arquivo
<input type="file" />
</label>
</body>
</html> Ion
Ion
Comentários (0)