Estilizar elemento que não tenha certa classe com CSS
3a atrás
Suponha que você tenha o seguinte código em HTML:
<ul>
<li class="less-than-5">1</li>
<li class="less-than-5">2</li>
<li class="less-than-5">3</li>
<li class="less-than-5">4</li>
<li class="equal-5">5</li>
<li class="greater-than-5">6</li>
<li class="greater-than-5">7</li>
<li class="greater-than-5">8</li>
<li class="greater-than-5">9</li>
<li class="greater-than-5">10</li>
</ul>E o #CSS a seguir:
.less-than-5 {
color: red;
}Nesse caso, todos os itens com a classe .less-than-5, vamos estar com a cor vermelha.
Para estilizar os elementos que não tenham a classe .less-than-5, por exemplo, basta usar a pseudo-classe :not()
li:not(.less-than-5) {
color: blue;
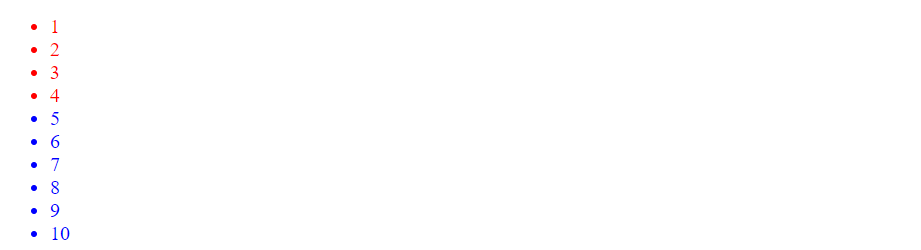
}Dessa forma, os outros itens da lista estarão na cor azul. O resultado será o seguinte:

 Ion
Ion
Comentários (0)