Estilizar elemento pela ordem com CSS
2a atrás
Suponha que você tenha o seguinte #HTML:
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
</ul>Estilizar enésimo elemento
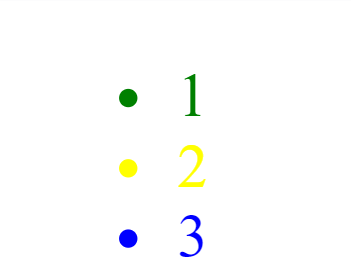
Caso você queira estilizar o primeiro, segundo, terceiro ou qualquer elemento pelo índice, você pode utilizar a pseudo-classe :nth-child()
ul li:nth-child(1) {
color: green;
}
ul li:nth-child(2) {
color: yellow;
}
ul li:nth-child(3) {
color: blue;
}
Estilizar elemento ímpar (odd) e par (even)
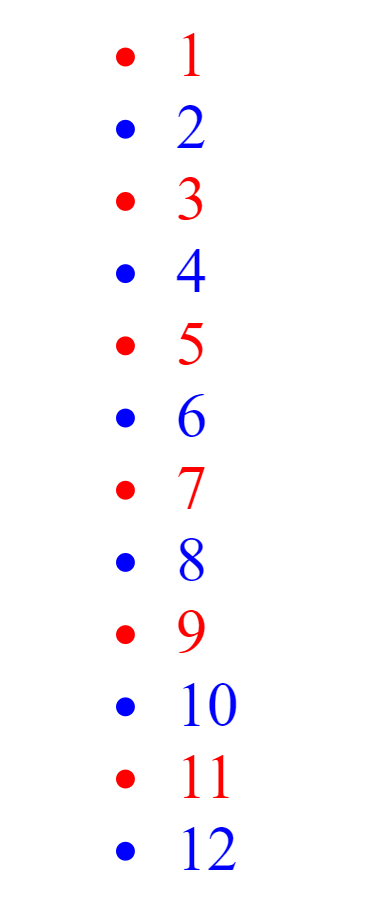
Agora, vamos colorir os itens impares de vermelho e pares de azul:
ul li:nth-child(odd) {
color: red;
}
ul li:nth-child(even) {
color: blue;
}
Estilizar elemento com cálculo complexo
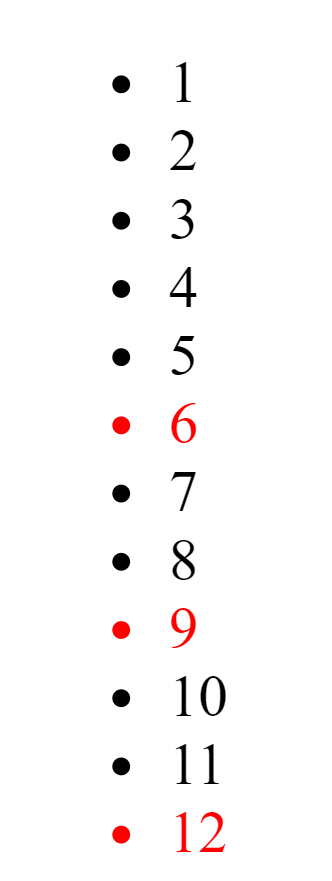
Você pode fazer cálculos com :nth-child(), no exemplo abaixo vamos estilizar de 3 em 3 itens um vermelho, a partir do sexto item:
ul li:nth-child(3n+6) {
color: red;
}
 Ion
Ion
Comentários (0)