Display grid com CSS
2a atrás
O display grid implementa um sistema de layout em grade, definindo a quantidade de linhas ou colunas. Nesse tutorial vamos aprender mais sobre essa propriedade do #CSS.
A estrutura básica do HTML para implementar um layout grid é simples, você só precisa de um elemento pai com display grid, e todos os elementos filho serão itens de grid. Por exemplo:
<div class="grid">
<div class="item item-1"></div>
<div class="item item-2"></div>
<div class="item item-3"></div>
<div class="item item-4"></div>
<div class="item item-5"></div>
<div class="item item-6"></div>
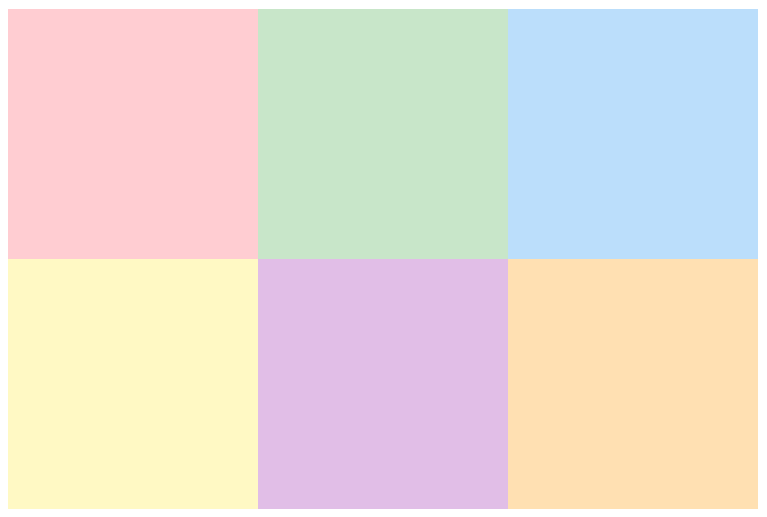
</div>No CSS você precisa definir o display para grid. Caso você queira um grid com 3 colunas fixas de 200px, por exemplo, você pode usar o seguinte código:
.grid {
display: grid;
grid-template-columns: 200px 200px 200px;
}Adicione o seguinte CSS também, apenas para fins de design:
.item {
height: 200px;
}
.item-1 {
background-color: #FFCDD2;
}
.item-2 {
background-color: #C8E6C9;
}
.item-3 {
background-color: #BBDEFB;
}
.item-4 {
background-color: #FFF9C4;
}
.item-5 {
background-color: #E1BEE7;
}
.item-6 {
background-color: #FFE0B2;
}
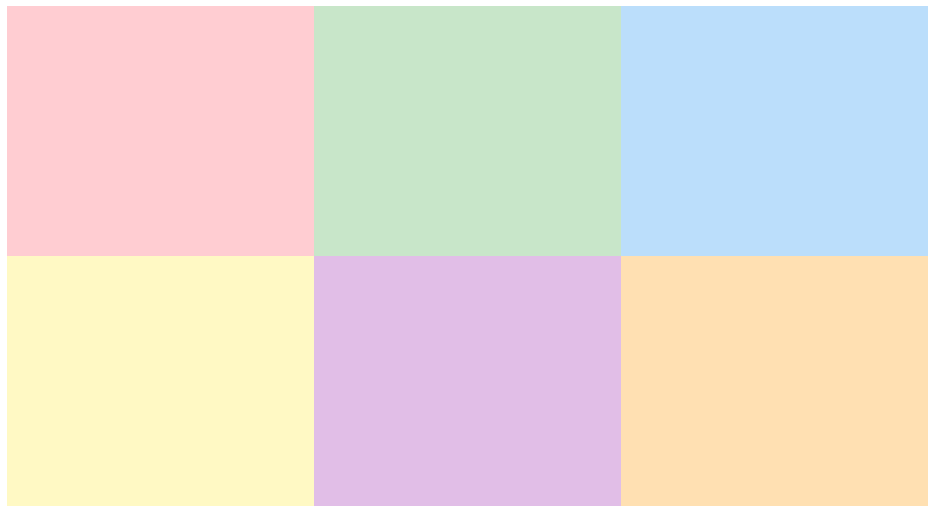
Você pode definir o tamanhos dos itens com qualquer unidade de medida compatível com CSS, além disso, para layouts grid, você ainda tem a unidade "fr" que representa uma fração do espaço disponível. Por exemplo se você quiser definir um layout com 3 itens de tamanhos iguais, esse será o código:
.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Repeat
Para facilitar a definição de layouts, você pode usar a notação repeat. Por exemplo, para a mesma definição acima, de 3 colunas iguais, você poderia fazer:
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
}Referências
Para mais informações, acesse:
Conceitos básicos de Grid Layout - CSS | MDN
CSS Grid Layout introduz um sistema bi-dimensional de grid (literalmente "grades") para CSS. Grids podem ser usados para o design de layouts de grandes seções de uma webpage, assim como de pequenos elementos de interface. Esse artigo apresenta o CSS Grid Layout e a terminologia que é parte da especificação CSS Grid Layout Level 1. As funcionalidades demonstradas neste resumo serão posteriormente explicadas em maiores detalhes nas demais seções desse guia.
 Ion
Ion
Comentários (0)