Dark mode com CSS
1a atrás
Neste tutorial vamos mostrar como aplicar um tema escuro com #CSS baseado na preferência de cores do seu navegador, e uma maneira de aplicar manualmente também.
Para começar, adicione esse HTML básico:
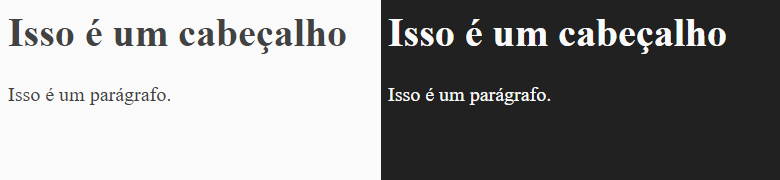
<h1>Isso é um cabeçalho</h1>
<p>Isso é um parágrafo.</p>E agora o CSS:
body {
background-color: #FAFAFA;
color: #424242;
}
@media (prefers-color-scheme: dark) {
body {
background-color: #212121;
color: #FAFAFA;
}
}
Aplicar tema manualmente
Para aplicar o modo dark manualmente, você poderia criar uma classe com os estilos, e adicionar essa classe ao body, com JavaScript, por exemplo.
body.dark {
background-color: #212121;
color: #FAFAFA;
}document.body.classList.toggle('dark'); Ion
Ion
Comentários (0)