Cor de texto em contraste com o fundo com CSS
2a atrás

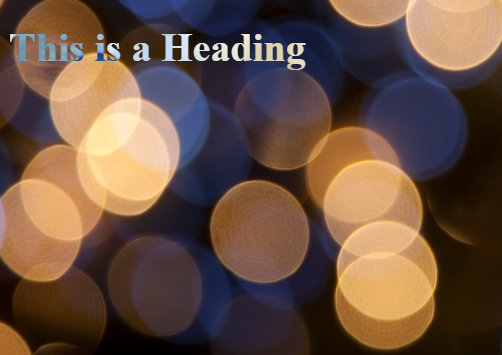
Para fazer esse efeito utilizamos a propriedade mix-blend-mode do #CSS:
h1 {
color: white;
mix-blend-mode: difference;
}Com o código acima, todo título h1, terá contraste com seu fundo, seja ele imagem ou cor.

mix-blend-mode - CSS: Cascading Style Sheets | MDN
The mix-blend-mode CSS property sets how an element's content should blend with the content of the element's parent and the element's background.
 Ion
Ion
Comentários (0)