Controlar espaçamento entre linhas com CSS
2a atrás
No #CSS o espaçamento entre linhas de um texto é controlado pela propriedade line-height.
Por padrão essa propriedade vem com o valor "normal", o que significa um valor de aproximadamente 1.2, dependendo do navegador.
É recomendado usar valores sem unidade de medida, por exemplo:
line-height: 1.5;Exemplo
Considere o seguinte HTML:
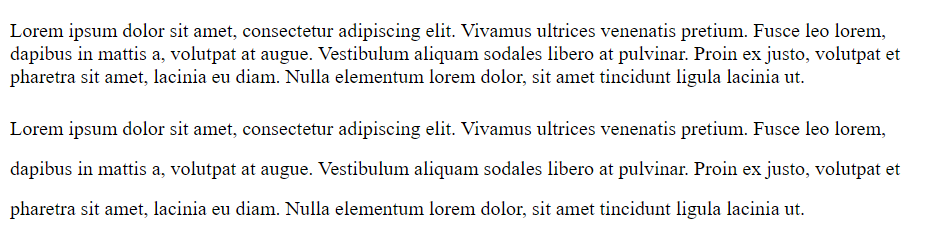
<p class="line-normal">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ultrices venenatis pretium. Fusce leo lorem, dapibus in mattis a, volutpat at augue. Vestibulum aliquam sodales libero at pulvinar. Proin ex justo, volutpat et pharetra sit amet, lacinia eu diam. Nulla elementum lorem dolor, sit amet tincidunt ligula lacinia ut.</p>
<p class="line-custom">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ultrices venenatis pretium.Agora vamos aplicar o CSS:
.line-normal {
line-height: normal;
}
.line-custom {
line-height: 2;
}O primeiro parágrafo tem um line-height: normal, e o segundo tem um line-height: 2. O resultado será o seguinte:

Referências
Saiba mais sobre a propriedade line-height em:
line-height - CSS: Cascading Style Sheets | MDN
The line-height CSS property sets the height of a line box. It's commonly used to set the distance between lines of text. On block-level elements, it specifies the minimum height of line boxes within the element. On non-replaced inline elements, it specifies the height that is used to calculate line box height.
 Ion
Ion
Comentários (0)