Configurando um servidor de alto desempenho com Node.js e Typescript
3a atrás
Pré-requisitos
Node.js 16+ e npm instalados.
Primeiramente, crie uma pasta para o projeto e vá até ela com um terminal de sua preferência.
Instalando dependências
Na pasta do projeto inicialize um package.json com o comando abaixo:
npm initPreencha as informações pedidas.
Agora vamos instalar o TypeScript como dependência de desenvolvimento:
npm i -D typescriptCrie o arquivo de configuração do TypeScript (tsconfig.json) com o comando a seguir:
npx tsc --initO arquivo criado já vem pré-configurado, mas você deve fazer algumas alterações, ficando como no exemplo abaixo:
{
"compilerOptions": {
"target": "es2016",
"module": "commonjs",
"outDir": "./dist",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true
}
}undefined- target: versão do JavaScript que vai ser gerado, escolhemos a es2016 que não é tão atual, mas roda sem problemas no Node.js 16- module: tipo de módulo, commonjs é amplamente utilizado no Node.js- outDir: a pasta que ficará o código compilado para JavaScript, nesse caso ./dist- esModuleInterop: necessário no caso de module ser commonjs- forceConsistentCasingInFileNames: as importações devem respeitar letras maiúsculas e minúsculas- strict: validação de tipagens
Vamos instalar também o nanoexpress, um framework backend de alto desempenho:
npm i nanoexpressEscrevendo o código
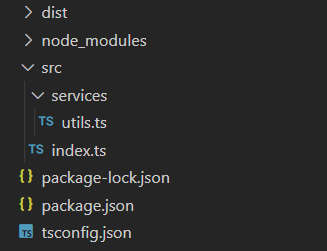
Em um editor de texto crie dois arquivos, ./src/index.ts e ./src/services/utils.ts, a estrutura de pastas deve ficar semelhante com a imagem:

./src/services/utils.ts
export const randomNumber = () => Math.floor(Math.random() * 100);No arquivo ./src/services/utils.ts estamos simplesmente exportando uma função que retorna um número randomico entre 0 e 99 que será usada em ./src/index.ts
./src/index.ts
import { encode } from 'jwt-simple';
import nanoexpress from 'nanoexpress';
import { randomNumber } from './services/utils';
const app = nanoexpress();
app
.get('/', (_, res) => {
let message: string;
message = 'Hello World!';
res.json({ message: { randomNumber: randomNumber(), message } });
})
.get('/auth/token', (_, res) => {
res.json({ token: encode({ id: 1 }, 'yourSecret') });
})
.listen(3000);No arquivo, nós instanciamos um app nanoexpress e estamos usando uma função .get, que recebe uma requisição HTTP GET. nessa função, estamos retornando uma mensagem "Hello World!" e um número randômico, da função que nós importamos.
A função listen no final, faz com que nosso servidor rode em uma porta específica. No caso, listen(3000), roda em http://localhost:3000.
Rodando o servidor
No package.json, na seção de scripts, adicione um novo script
"build": "tsc"O arquivo fica parecido com o seguinte:
{
"name": "node-typescript",
"version": "0.1.0",
"description": "",
"main": "src/index.ts",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "tsc"
},
"author": "",
"license": "ISC",
"devDependencies": {
"typescript": "^4.8.3"
},
"dependencies": {
"nanoexpress": "^5.3.1"
}
}Para compilar o código execute o comando:
npm run buildO código foi compilado de TypeScript para JavaScript na pasta ./dist, agora execute o próximo comando para rodar o servidor:
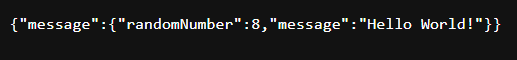
node ./dist/index.jsAcessando no seu navegador http://localhost:3000, você deverá ver a resposta do servidor semelhante a imagem abaixo:

Melhorando o desenvolvimento
Pode se tornar cansativo rodar diversas vezes os códigos de compilação e execução, no caso de você fazer diversas alterações no código. Nesse caso, você pode instalar uma ferramenta que vai fazer tudo isso automaticamente:
npm i -D ts-node-devts-node-dev já vem pré-configurado e compila e roda o seu código toda vez que você faz uma alteração. Para executá-lo, basta adicionar mais um script no seu package.json
"start": "ts-node-dev ./src/index.ts"Agora você pode execute o seguinte código para rodar seu servidor em desenvolvimento:
npm startInstalando mais bibliotecas
Existem diversas bibliotecas externas que são compatíveis com TypeScript e Node.js, vamos instalar como exemplo uma biblioteca npm que gera um token para autenticação no padrão JWT:
npm i jwt-simpleVamos alterar nosso ./src/index.ts:
import { encode } from 'jwt-simple';
import nanoexpress from 'nanoexpress';
import { randomNumber } from './services/utils';
const app = nanoexpress();
app
.get('/', (_, res) => {
let message: string;
message = 'Hello World!';
res.json({ message: { randomNumber: randomNumber(), message } });
})
.get('/auth/token', (_, res) => {
res.json({ token: encode({ id: 1 }, 'yourSecret') });
})
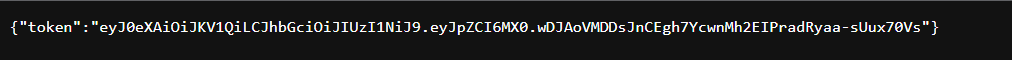
.listen(3000);Adicionamos o método get para /auth/token. Salve e acesse http://localhost:3000/auth/token, você verá a resposta com o JWT:

Você pode instalar e testar uma infinidade de outras bibliotecas usando npm, por exemplo. Agora você pode aproveitar a experiência de desenvolvimento do #TypeScript com a flexibilidade do #NodeJS
 Ion
Ion
Comentários (0)