Como criar um chat simples com WebSocket e Node.js
1a atrás
Neste tutorial vamos construir um chat básico com #JavaScript e #NodeJS. Será um chat global, no qual as pessoas podem enviar seu nome de usuário e uma mensagem.
A ideia do tutorial é mostrar o funcionamento do WebSocket de forma básica, por isso não serão abordados autenticação, persistência de dados etc. Apenas o envio e recebimento de informações.
Pré-requisitos
Node.js 18+
Configurações
Primeiramente, crie um diretório para o projeto.
Nesse diretório, crie um arquivo package.json e cole o seguinte código:
{
"name": "insights-chat",
"version": "0.1.0",
"main": "index.js",
"scripts": {
"start": "node index.js"
}
}Agora, vamos instalar a única dependência do projeto, execute esse comando na pasta que você criou:
npm i @ionited/meshServidor
Crie um arquivo index.js.
Nela vamos adicionar o código a seguir:
const { App } = require('@ionited/mesh');
const app = new App();
let clients = []; // Array que armazenará os clientes WebSocketContinue adicionando o código a seguir:
app
.ws('/ws', {
open: ws => clients.push(ws), // Adiciona o cliente no Array clients
message: (_, message) => {
const data = JSON.parse(Buffer.from(message).toString()); // Converte a mensagem para um objeto Node.js
for (const c of clients) c.send(JSON.stringify(data)); // Envia a mensagem para os clientes
},
close: ws => clients = clients.filter(c => c !== ws) // Remove o cliente do Array clients
})
.listen(1000); // Roda o servidor na portaPara rodar o servidor simplesmente execute:
npm startCliente
Crie um arquivo index.html.
Adicione o código:
<!DOCTYPE html>
<html>
<head>
<title>Insights Chat</title>
</head>
<body>
<div id="messages"></div>
<form id="form">
<div>
<input id="name" placeholder="Nome" required>
</div>
<div>
<textarea id="message" placeholder="Mensagem" required></textarea>
</div>
<button>Enviar</button>
</form>
<script></script>
</body>
</html>Agora vamos preencher com o JavaScript, entre as tags:
<script></script>Primeiro, vamos adicionar as referências, dos inputs e formulário, e a instância do WebSocket:
const
socket = new WebSocket('ws://localhost:1000/ws'), // Instância e conecta-se ao servidor WebSocket
form = document.getElementById('form'), // Referência do formulário
name = document.getElementById('name'), // Referência do input name
message = document.getElementById('message'), // Referência do input message
messages = document.getElementById('messages'); // Container de mensagensCrie um listener para toda vez que o formulário for enviado:
form.onsubmit = e => {
e.preventDefault(); // Evita o comportamento padrão, que seria atualizar a página
socket.send(JSON.stringify({ name: name.value, message: message.value })); // Envia o nome e mensagem para o servidor
message.value = ''; // Limpa o conteúdo do textarea de mensagem
}Por fim, adicione o listener que irá ser chamado toda vez que uma mensagem for enviada:
socket.addEventListener('message', e => {
const
data = JSON.parse(e.data), // Converte a mensagem recebida para um objeto, contendo nome e mensagem
div = document.createElement('div'); // Cria uma div
div.innerHTML = `${data.name}: ${data.message}`; // O conteúdo da div é o nome de usuário e a mensagem que ele enviou
messages.appendChild(div); // Adiciona a div no html
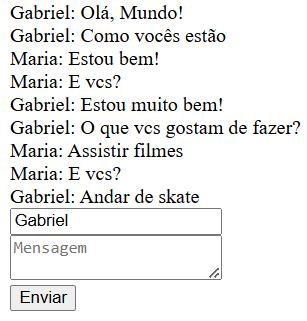
});Agora é só abrir o index.html no navegador e testar o chat.
Resultado
Aqui está uma imagem de como ficará o resultado.

GitHub
Para ver o código completo, acesse o repositório do projeto.

GitHub - ionited/insights-chat
Contribute to ionited/insights-chat development by creating an account on GitHub.
 Ion
Ion
Comentários (0)