Aplicar filtro grayscale com CSS
2a atrás
Para aplicar um filtro grayscale em algum elemento, podemos usar a propriedade filter do #CSS.
Primeiro, adicione um elemento com a classe .grayscale, que será o elemento que terá a escala de cinza aplicada:
<img class="grayscale" src="https://cdn.pixabay.com/photo/2016/06/02/02/33/triangles-1430105_1280.png">Agora no CSS, você pode adicionar a classe:
.grayscale {
filter: grayscale(1);
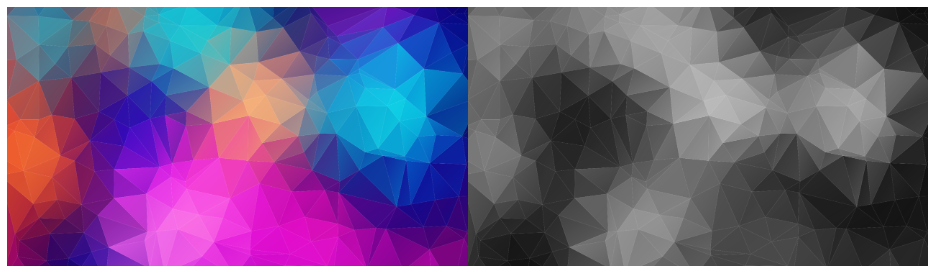
}Abaixo você confere o resultado, primeiro uma imagem sem o grayscale e com o efeito:

 Ion
Ion
Comentários (0)